当ブログではテーマWordPressテーマ 「WING(AFFINGER5)」を使って1年ほどになりますが、
目次(TOC+)などの目次作成プラグインを使用していないため、目次は毎回手作りしています。
正直言ってプラグインを入れたほうが時間の節約にはなります。
ですが、慣れてしまえば簡単にできますし、何といってもプラグインを入れないので重くならずに自分でカスタマイズできるので、
個人的には気に入っています(笑)
そこで、今回はテーマAffinger5を使用したプラグインなしでカスタム目次をつくる方法について解説します。
↑この目次のそれぞれをクリックすると、記事下の各項目のところまで一気にジャンプして、読みたいところだけを読むことができます。
是非やってみてください!
この記事では、このカスタム目次の作り方を画像付きで初心者の人にも分かるように説明していきます。
1.まず『目次』とは
目次(もくじ、英: table of contents)は、書籍や論文などの比較的長い文書にある見出しをまとめて整理し、(書かれた順番に)書き並べたリストである。その文書の要約、索引の役割も果たす。
フリー百科事典「 ウィキペディア(Wikipedia)」より
ということです。目次とはこういうものです。
見出しのリストでありながら、それ以下の文書の要約や索引の役割も果たしているんですから、結構な大役ですよね。
目次の説明だけにウィキペディアから引用するかとても迷いましたが…私の説明より安心でしょう?笑
2.目次を付ける理由
これまでの記事に目次をつけていない私ですが、今だから言えます。今なら言えます。
『目次は絶対に必要!とは言わないけれど、あったほうが絶対に見やすいし読者は助かる』
上でも書いたように、目次の果たす役割は大きいです。
目次からリンクが飛ばされていれば、自分の見たい内容のところまで飛ぶことができ、時間の短縮にも繋がります。
自分のすでに知っている内容をもう一度撫でる必要もないですし、これができると読者はストレスがなく読み進めることができます。
3.Affinger5で挿入できるカスタム目次(プラグインなし)
皆さんは、このような目次を目にしたことはありませんか?
目次【非表示】
- 目次とは?
- 目次を付ける理由
- Affinger5で挿入できるカスタム目次(プラグインなし)
- カスタム目次の出し方
- 目次のタイトルを付ける際に注意すること
- 記事内の各項目とのリンクのさせ方
きっとあると思います。目次横の【非表示】の部分が【記事の内容】だったりもします。
この目次はアフィンガーを使用している方なら、誰でも挿入することが可能です。
しかもプラグインなし。
ただ、【非表示】にできる目次を挿入するためには、目次(TOC+)プラグインを入れる必要がありますので、お気をつけください。
今回は、目次(TOC)+に関しての紹介はしません。
4.カスタム目次の出し方
これはポチっとボタンを押すだけなので、簡単です。
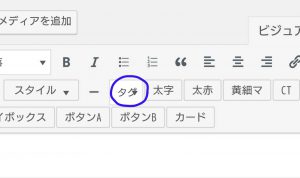
ツールバーにある【タグ▼】というところをクリックします。

すると以下のような選択肢が出てきます。
その中に【<その他のパーツ>】というものがありますので、そこをクリックしてください。

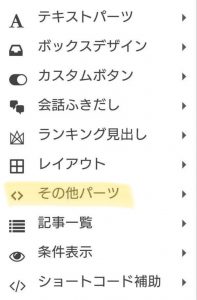
するとこのように次の選択肢が出てきます。
その中の【目次(カスタム)】を選択してください。

すると下のような目次となるテンプレートが挿入されます。
目次
- これはダミーです
- これはダミーです
- これはダミーです
5.カスタム目次のタイトルを付ける際に注意すること
タイトルを付けるために元々ある「これはダミーです」を先にすべて消してしまうと、リンクが消えてしまいます。
消えてしまっても後から付け足せばよいので全く問題はありません。
ただ、サクッと目次と内容をリンクさせたい方はその手間が省けるので、より簡単にできます。
リンクを残しながらタイトルを付ける方法は、「これはダミーです」の全ての文字を消さず、“こ”の文字を残した後ろからタイトルを書いていく。
そしてタイトルを書き終わったところで、この“こ”を消せば 残ったタイトルにリンクがそのまま残ります。
※万が一リンクが消えても、タグを自分で追加すれば大丈夫ですし、タグの追加が面倒くさければ先ほど解説した手順で 新たに目次を追加すればOKですので、ご安心ください。
6.各項目と目次タイトルのリンクのさせ方
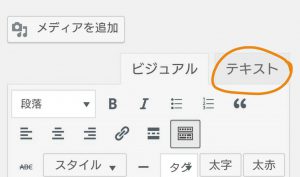
記事作成は【ビジュアル】と【テキスト】の両方から作成できます。
HTMLなどに詳しい方はテキストからの方が記事編集しやすいと思いますが、私はビジュアルから記事を書くことの方が断然多いです。
この話をしたのは、記事内の各項目とのリンクをさせるためには【テキスト】から記事を編集し、タグを追加してあげる必要があるからです。

それを聞いただけでもウゲェ~と吐きそうですが、私もできたほど超簡単なので大丈夫です(笑)
編集画面を【テキスト】に切り替えると、
<div id="st_toc_container">
<p class="st_toc_title">目次</p>
<ol class="st_toc_list st-original-toc">
<li><a href="#">これはダミーです</a></li>
<li><a href="#">これはダミーです</a></li>
<li><a href="#">これはダミーです</a></li>
</ol>
</div>
こういうものがあります。
この画面(テキスト)から編集すれば「これはダミーです」の部分を消して新たな目次を付けても、リンクが消えてしまうことはありません。
そして、手を加えてあげるのは<a href="#〇〇"> の『〇〇』の部分です。
<div id="st_toc_container">
<p class="st_toc_title">目次</p>
<ol class="st_toc_list st-original-toc">
<li><a href="#mokuji1">目次とは?</a></li>
<li><a href="#mokuji2">目次を付ける理由</a></li>
………
ここでは黄色いマーカーが引かれた部分です。数字1字以上で入力してください。
数字を入れたほうが管理しやすいと個人的に思うのでおすすめですが
数字を入れなくてもちゃんと飛んでくれました。
そして飛ばしてあげたい先に置いてあげるのが
<p id="〇〇">目次で入力したタイトル</p> この赤い部分です。
こんな感じ↓
<p id="mokuji2">2.目次を付ける理由</p>
これまでの記事に目次をつけていない私ですが、今だから言えます。
『目次は絶対に必要!とは言わないけれど、あったほうが絶対に見やすいし読者は助かる』
上でも書いたように、目次の果たす役割は大きいです。
<p id="mokuji3">3.ワードプレスで挿入できる目次(プラグインなし)</p>
皆さんは、このような目次を目にしたことはありませんか?
これで目次と各項目をリンクさせられているはずです。
できましたか?
何度も言うようですが「mokuji~」の箇所は、私が勝手に付けたものなので、ご自身で好きなものを設定してくださいね。
カスタム目次作成で注意すること
- <a href="#○○">の○○は最低1字以上を入力
- リンク元(○○)とリンク先(id="○○")の文言を必ず一致させる
でないと 絶対にリンクはしません。
まとめ:ワードプレス初心者でもAffingerでプラグインなしのカスタム目次は簡単に作れる

1回やってしまえば、それを下書きに保存しておいてコピペして使えるので楽ちんです♪
PC関係やHTMLなどに強い人からしたら「こんなことでヒーヒー言ってんの?」と思われるかもしれませんが、
初心者の私(たち)は必死にやっています。 ね!笑
誰しも通る道は同じですし、つまずくポイントはみんな同じだったりします。
もしこの記事が役に立った! リンク飛ばせたよ!という方は、この記事をシェアしてもらえたらうれしいです。
-

-
【ブログを開設して1年】100記事書いてみて分かったこと
続きを見る
-

-
Google AdSense審査に11回目で承認された7記事ってどんな記事?
続きを見る