
こんな悩みを解決します。
本記事の内容
- Failed to initialize plugin: st_pluginのエラーが出る理由
- Failed to initialize plugin: st_pluginを解決してタグを戻す方法
- 解決方法を実行する前に気を付けるべき注意点
ブログをWordPress、そしてテーマをAffingerで書いている方は知っていると思いますが、
クラシックエディターのビジュアル画面では「スタイル」や「タグ」から文字の装飾などができます。
先日、WordPressをアップデートしたら「タグ」や「太文字」「太赤」などの文字装飾ボタンが消えてしまうという状況に遭遇しました。
結論から言うと解決できたのですが、解決策を実行した後に後悔というかショックを受けた出来事があったため
このエラーでお悩みの方は解決する前にぜひこの記事を読んで、私と同じようなことにはならないように注意してもらえるといいです。
もくじ
エラー:Failed to initialize plugin: st_plugin

このサイトではテーマAffinger5を使っていますが、WordPress5.3.2にアップデートしたところ、このエラーが出ました。
テキスト入力部分の1番上に毎回出てきて、エラーを知らせてくれますが、とても邪魔です。
1番の問題は、ボックスを出したり、吹き出しを出す「タグ」が消えてしまったことです。
このタグが消えてしまうと目次さえも作れなくなってしまいますから、早急に解決する必要があります。
Failed to initialize plugin: st_pluginはWordPressのアップデートが原因
すでにお分かりかと思いますが、エラー【Failed to initialize plugin: st_plugin】の原因はWordPressのアップデートです。
「じゃあ、アップデートしなければ大丈夫?」
そう思うかもしれませんが、ずっと古いタイプのものを使っていて、いつか新しいものにアップデートしたときには
中のプログラムが全くちがう構造や配置になっていて、この程度のエラーでは済まないかもしれません。
この【Failed to initialize plugin: st_plugin】が意味するエラーが何なのか、文字の中にあるようにプラグインが悪さをしてるのかもしれないと考え
最初の解決方法としてインストールしていたプラグインをすべて停止しました。
プラグインを停止しても解決しない
結論から言うと、プラグインを停止しても【Failed to initialize plugin: st_plugin】というエラーは解決しません。
セキュリティー関係のプラグインを少し前にインストールしたので、それとの相性が悪いのかと思いましたが、違ったようです。
安心してくださいね。記事下で解決する手順については解説しています。
【必読】テーマAffingerを更新する前の注意点!

テーマAffinger5(WING)
いろいろ調べていくと、テーマAffingerを更新することで、このエラー【Failed to initialize plugin: st_plugin】は解決することが分かりました。
ただ、親テーマを再インストールする前に注意してほしいことがあります。
注意すること
- テーマ更新前にデータのバックアップをとっておく
- 親テーマを再インストールしたら必ず子テーマに戻して動作確認
これだけは確実にやっておくべきです。
私みたいにならないためにも、やっておくべきですよ。大切なことなので2回言いました。
今回私が、エラー解決のためにテーマAffingerを最新版に更新して何が起きたかというと、
●親テーマを再インストールして子テーマに直すのを忘れていた
→親テーマを直接編集していた(時間のムダ)
●子テーマで設定していたはずの記事下のウィジェットコンテンツがすべて消えていた
→意気消沈して今もまだ手つかず状態
親テーマを子テーマに直し忘れ、消えたウィジェットやカラー設定を直接親テーマで編集
このミスは、かなり時間のロスになります。
親テーマを再インストールした後は、必ず子テーマに戻してから(有効化して)動作確認をしてください。
親テーマを編集する必要があった理由
- 基本のカラー設定がデフォルトに戻った
- ヘッダーの画像が消えた
- ウィジェットがきちんと機能しない etc.
これらの問題は、子テーマを有効化することで解決することがほとんどです。
ですが、記事下に挿入していたコンテンツはすべて消えました。子テーマを有効化しても元には戻りませんでした。
WordPressテーマを導入すると、基本的に手を加えるのは親テーマではなく子テーマです。
必ず再インストール後は、子テーマに戻してから編集作業を開始するようにしましょう。
Failed to initialize plugin: st_pluginのエラーを解決する方【画像付きで手順を解説】
エラー解決手順
- データのバックアップをとる
- 全てのプラグインを停止
- それでも「タグ」が出てこないエラーが続く場合は、Affingerの親テーマ最新版を再インストール
- 子テーマを有効化する
- サイトのレイアウトが崩れたりしていないか確認する
- 停止していたプラグインを有効化する
- もう一度サイトにバグが起きていないか確認
- 何もなければ完了!
データのバックアップ
これはテーマやWordPress自体の更新作業をする前には、必ずといって良いほどやっておくべき作業です。
WordPressのデータバックアップについてはググれば出てきますので、ここでの説明は割愛します。
今回私はバックアップを何も取らずにやりましたが、これをきちんとやっていれば記事下のウィジェットが消えても復活が簡単にできていたかもしれません。
WordPressやテーマのアップデートをするときは毎回バックアップを取るか、エラーにも対応する覚悟をもってやりましょう。
プラグインの停止
私は使っているプラグインが少ないので、今回のエラー【Failed to initialize plugin: st_plugin】がプラグインの影響ではないということが
使用中のプラグインすべてを停止することで簡単に判断することができました。

WordPressプラグインの有効化を停止
ただ、有効化しているプラグインの数が多いと、どのプラグインが影響してバグになっているのか見極めるのは至難の技です。
今回の【Failed to initialize plugin: st_plugin】というエラーに関して、私の場合はプラグインが影響したバグではないと分かりましたが、使っているプラグインが違えば分かりません。
まずは親テーマを再インストールする前に、使用しているプラグインをすべて停止して様子を見ることが、エラー解決方法の1つになります。
Failed to initialize plugin: st_pluginが出続けるなら親テーマを再インストール
WordPressテーマでAffingerを使用している方は、Affinger購入者限定ページから最新版テーマへのアップデートが可能です。
※購入者限定ページを利用するためには会員登録が必要になります。

Affinger5(WING)のアップデート
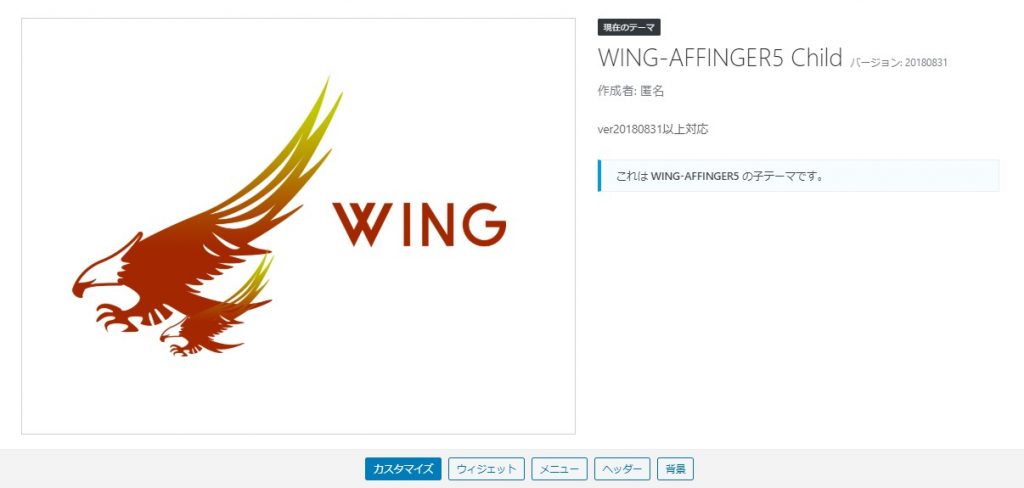
子テーマの有効化を忘れない

Affinger子テーマの有効化
アフィンガーの子テーマを開いて、画面にこのように表示されていれば有効化できています。
あとは、停止していたプラグインを有効化させて、サイトのレイアウトがくずれたりしていないかを確認してください。

停止中のプラグインの有効化
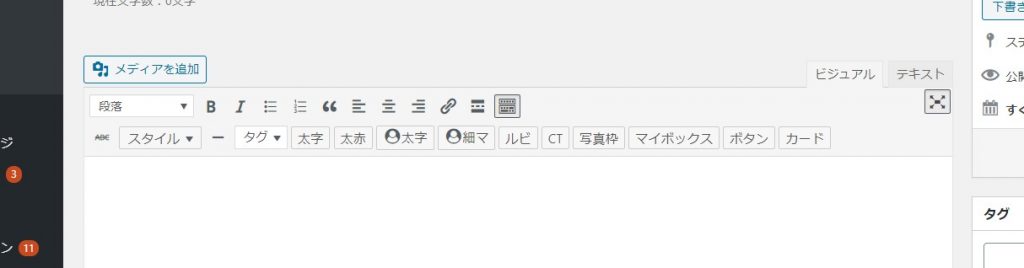
すべてが完了したら記事の新規作成のページから、編集画面に「タグ」や「太字」「カード」など消えてしまっていた装飾ボタンが表示されていればOKです。

WordPress編集画面
まとめ:エラー『Failed to initialize plugin: st_plugin』はAffinger親テーマの再アップデートで解決する

エラーが出ると焦りますが、焦っていいことは1つもありません。
早とちりしてしまうと大切に育ててきたサイトやブログが大変なことになって、取り返しがつかなくなってしまうかもしれません。
色んなものをアップデートするときには、必ずその前にデータをバックアップしておくことをおススメします。
その後に、トラブルやエラーを解決する方法を探して実行するようにしましょう。
-

-
【ブログを開設して1年】100記事書いてみて分かったこと
続きを見る
-

-
【Google AdSense】11回目の審査で承認されるまでの問題と対策を公開
続きを見る
