
こんなお悩みを解消します。
「吹き出し」というのは、まさに上で男の子が喋っているこの部分(↓)です。

どのブロガーさんをみても『吹き出しを使っていない人がいない』というくらい、みんな使っていますよね。
吹き出しを使う理由は読んでいる人に記事の内容を分かりやすく伝えられるという大きなメリットがあるからです。
今回は、『WordPressテーマ「アフィンガー(AFFINGER5)」で吹き出しを作る方法』についてご紹介します。
もくじ
Affinger5(アフィンガー)で吹き出しを作る方法【画像付きで解説】

WordPressテーマのAFFINGER5で吹き出しを作ることは、想像している以上に簡単ですので安心してください。
手順はたったの5つで、写真付きで解説しますね。
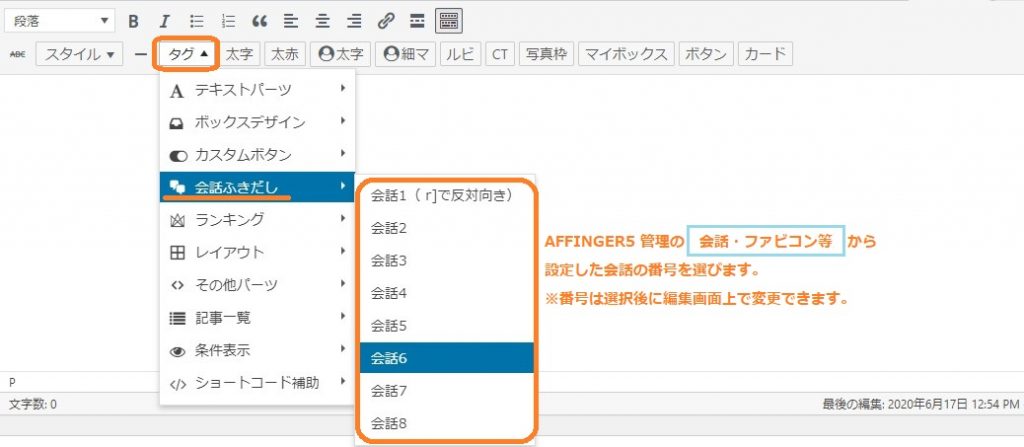
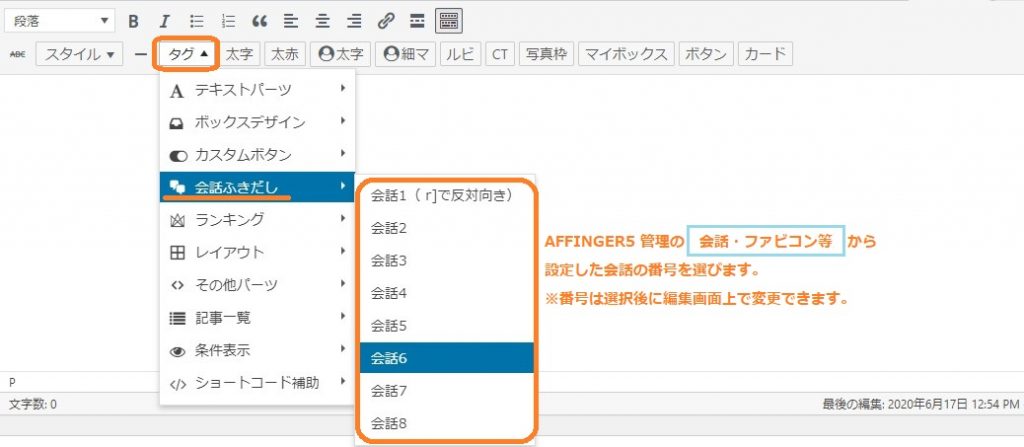
ワードプレス編集画面から『会話ふきだし』を使う前に・・・

この「タグ」ボタンから「会話ふきだし」を使えるようにするためには、事前に準備が必要です。
準備が整ったら編集画面から会話の吹き出しが使用できるようになります。
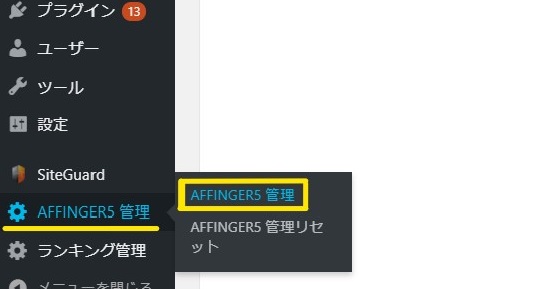
AFFINGER5の管理画面を開く

ワードプレス編集画面のダッシュボード左側の下方に「AFFINGER5 管理」というボタンがあります。
そこをクリックすると「AFFINGER5 管理」と「AFFINGER5 管理リセット」の2つが出てきます。
【AFFINGER5 管理】をクリックします。
AFFINGER5管理の『会話・ファビコン等』から吹き出しを作る

「AFFINGER5 管理」をクリックすると上の画像のようなページが出てきます。
初めて「AFFINGER5 管理」を使用する方は【保存】というボタンをクリックして、初期値を必ず保存しておきましょう。
それが済んだら【会話・ファビコン等】をクリックします。
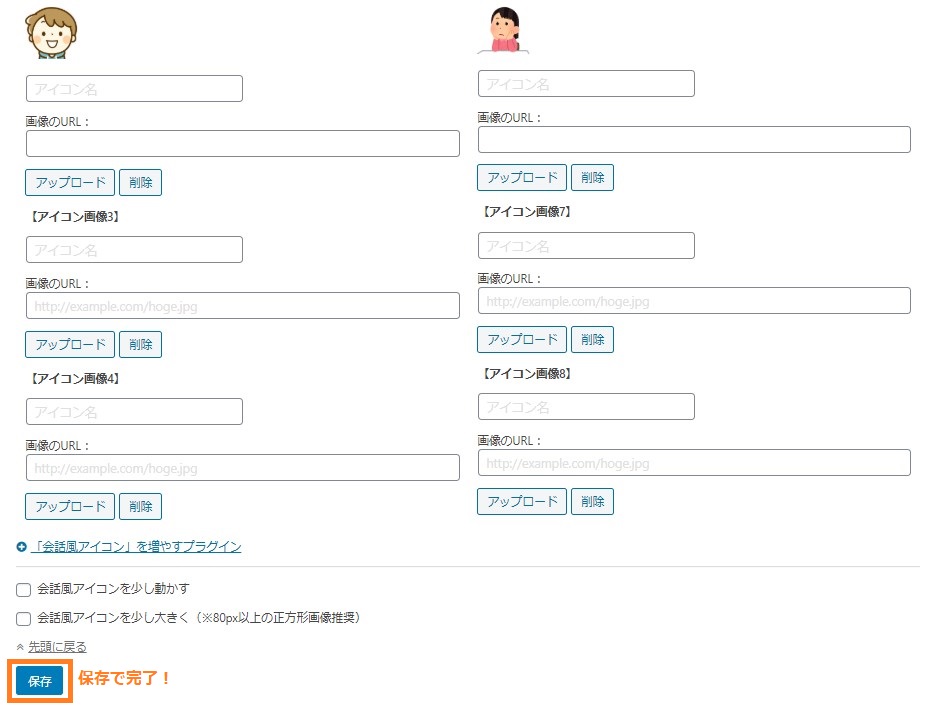
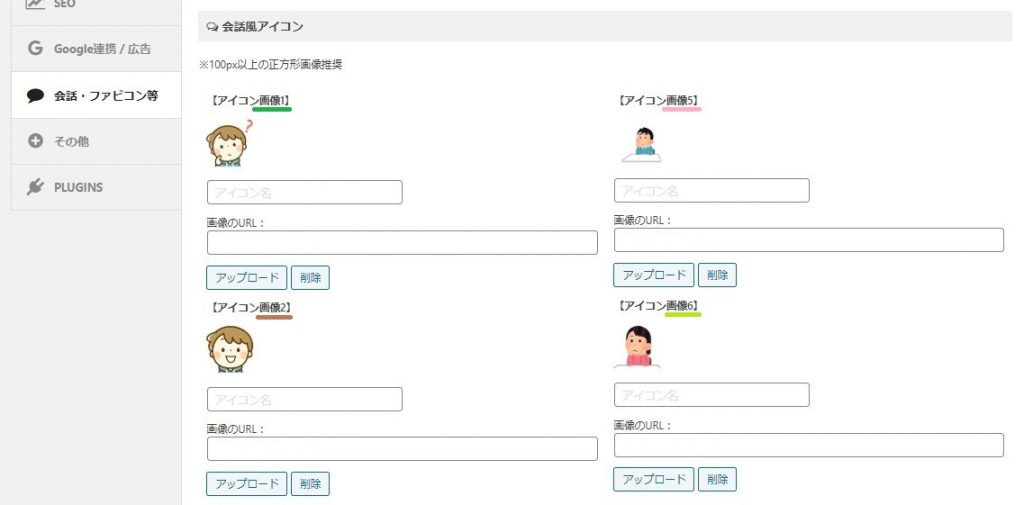
『会話風アイコン』で吹き出しのアイコン画像とアイコン名を決める

「会話・ファビコン等」をクリックすると、ページの真ん中あたりに『会話風アイコン』というものがあります。
ここで吹き出しアイコンのイラストや画像、アイコン下に表示されるアイコンの名前を編集することができます。
アイコン名は入力してもしなくてもOKです。(アイコンの下に名前(文字)を表示させたい場合は入力してください。)
吹き出しのアイコンに使用する画像は、『アップロード』から簡単に選択することができます。
『会話・ファビコン等』の画面下にある【保存】を押して吹き出し作り完了

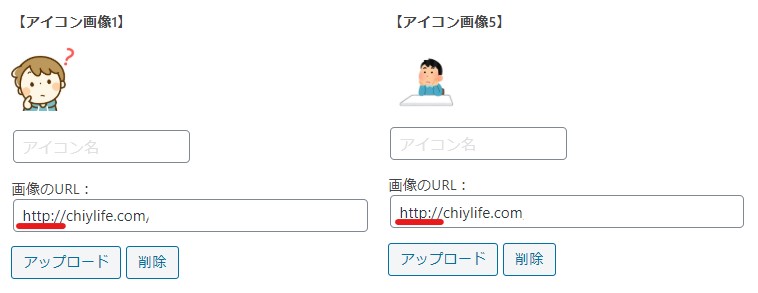
画像のアップロードができたら「画像のURL」欄に使用する画像のURLが表示されているはずです。
※上の写真ではURLは消してあります。
画面下にある【保存】ボタンを押せば、あなただけのテーマAFFINGER5で使える吹き出しの完成です。
吹き出しを使う前の準備はすべて整いました。あとはワードプレス編集画面から実際に吹き出しを使ってみましょう!
ワードプレス編集画面の「タグ」から『会話ふきだし』を選ぶ

最初のワードプレス編集画面に戻りましょう。
「タグ」の「会話ふきだし」から使用したい吹き出しの番号を選択します。
ここでの「会話1」や「会話2」というのは、先ほど吹き出しを作る際に『アイコン画像1』『アイコン画像2』 と書かれていた数字と同じです。
『アイコン画像4』で作った吹き出しのアイコンとアイコン名は、「会話4」を選択することで表示されます。
AFFINGER5で吹き出しを作る際に注意すべき点
吹き出しを作って使えるようになりましたが、テーマAFFINGER5で吹き出しを作る際に気を付けてほしいことが2つあります。
それは、
- 吹き出し「会話の番号」と「アイコン画像の番号」
- 吹き出しに使う画像のSSL化
気を付けてほしい理由は以下で解説します。
吹き出し「会話の番号」と「アイコン画像の番号」

それぞれのアイコン画像の上に【アイコン画像○】といって、各吹き出しには番号が付いています。
分かりやすいようにオレンジ、ブラウン、ピンク、グリーンで色分けしています。
どの番号にどのアイコン画像を使用しているかを覚えておかなければ、その都度確認しなければいけません。
もし分からなくなったら「プレビュー」から確認することも可能です。
吹き出しを使っていくうちに覚えますが、未だに私は時々見直していますね(笑)
吹き出しに使う画像のSSL化

恥ずかしながら、私も吹き出しアイコン画像のSSL化ができていないことに気付きました。(画像:上↑)
しかもそれは「アフィンガーの吹き出しを作る方法を解説しよう!」とこの記事を書くために画像をまとめているときでした…(´・ω・`)ショボーン
吹き出しで使用している画像がSSL化できていないだけで、サイト全体のSSL化が不完全になってしまい
Googleからの評価も下がりかねませんし、何より記事を読んでいる方のデバイスを危険にさらしかねません。

また、サイトのSSL化が不完全な場合は、このような表示がされます。(画像:青いライン部分↑)
『保護されていない通信』と出ているサイトは、SSL化が不完全ということを意味します。
SSL化は、早いうちにやっておくことを強くおススメします。
Affinger5(アフィンガー)で吹き出しを作る方法:まとめ

今回は、WordPressの有名な有料テーマ「AFFINGER5」での吹き出しを作る方法について解説しました。
ここで紹介した手順でやっていけば、吹き出しをあっという間に最大数の8コ作ることができます。
ぜひぜひ吹き出しをいい感じに活用していただき、『読者にとって読みやすい・分かりやすい』記事をどんどん書いていってくださいね。
テーマAFFINGERで表示される『Failed to initialize plugin: st_plugin』の解決方法と注意点